|
Script:
>>Das
Script hier einfach kopieren und in einen Editor einfügen!
Erst aus dem Editor weiterkopieren, z.B. in ein
Frontpagedokument. Das >Style< und das>Script< kommt in den "head"
der Webseite, das >Form< in den "body" der
Seite an die Stelle, wo das Script stehen soll. Die 7 Bilder
müssen im selben Ordner abgelegt sein.
<script
language="javascript">
<!--
//written by Kiki www.kikisweb.de
// Fläche Dreieck berechnen
function dreieck(ergebnis){
var g = document.rechner.g.value
var h = document.rechner.h.value
if( isNaN(g) || isNaN(h) )
document.rechner.ergebnis.value = "Ungültige Eingabe!"
else
document.rechner.ergebnis.value = (g*h/2 )
}
// Fläche Viereck berechnen
function viereck(ergebnis){
var g = document.rechner.g.value
var h = document.rechner.h.value
if( isNaN(g) || isNaN(h) )
document.rechner.ergebnis.value = "Ungültige Eingabe!"
else
document.rechner.ergebnis.value = ( g*h )
}
//Fläche Quadrat berechnen
function quad(ergebnis){
var g = document.rechner.g.value
if( isNaN(g) )
document.rechner.ergebnis.value = "Ungültige Eingabe!"
else
document.rechner.ergebnis.value = ( g*g )
}
//Fläche Kreis berechnen
function kreis(ergebnis){
var rad = document.rechner.rad.value
var pi = Math.PI
if( isNaN(rad) )
document.rechner.ergebnis.value = "Ungültige Eingabe!"
else
document.rechner.ergebnis.value = ( rad*rad*pi )
}
//Fläche Parallelogramm berechnen
function para(ergebnis){
var g = document.rechner.g.value
var h = document.rechner.h.value
if( isNaN(g) || isNaN(h) )
document.rechner.ergebnis.value = "Ungültige Eingabe!"
else
document.rechner.ergebnis.value = ( g*h )
}
//Fläche Trapez berechnen
function trapez(ergebnis){
var b = Number(document.rechner.b.value)
var g = Number(document.rechner.g.value)
var h = Number(document.rechner.h.value)
var m = (g+b)/2
if( isNaN(b) || isNaN(g) || isNaN(h) )
document.rechner.ergebnis.value = "Ungültige Eingabe!"
else
document.rechner.ergebnis.value = ( m*h )
}
//-->
</script>
<FORM
name="rechner" font-style="verdana">
<div
align="center">
<center>
<table
border="1" width="672" height="410"
bgcolor="#000000" bordercolorlight="#C0C0C0"
bordercolordark="#000000">
<tr>
<td
width="662" height="19" colspan="4"
bgcolor="#808080"></td>
</tr>
<tr>
<td
width="176" height="46" colspan="3"><font
color="#FFFFFF" size="2" face="Verdana">Grundlinie(g)
eingeben:<br>
<input
type="text" name="g"> <br>
</font>
</td>
<td
width="480" height="354" rowspan="8">
<p
align="center"><font color="#FFFFFF"
size="2" face="Verdana">
<img
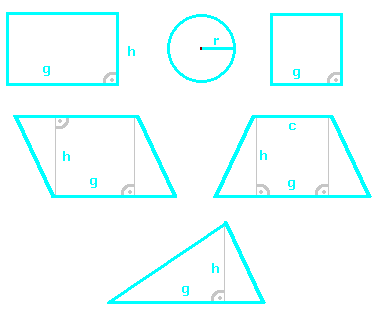
border="0" src="flaech1.gif" width="385"
height="319"><br>
Es
werden jeweils die hier angegebene Werte gebraucht!</font></p>
</td>
</tr>
<tr>
<td
width="176" height="46" colspan="3"><font
color="#FFFFFF" size="2" face="Verdana">Höhe(h)
eingeben:<br>
<input
type="text" name="h"> <br>
</font>
</td>
</tr>
<tr>
<td
width="176" height="46" colspan="3"><font
color="#FFFFFF" size="2" face="Verdana">Radius(r)
eingeben:<br>
<input
type="text" name="rad"> <br>
</font>
</td>
</tr>
<tr>
<td
colspan="3" width="176" height="45"><font
color="#FFFFFF" size="2" face="Verdana">Obere
Linie(c)
eingeben:<br>
<input
type="text" name="b"> <br>
</font>
</td>
</tr>
</center>
<tr>
<td
width="196" height="3" align="center"
colspan="3" >
<p
align="left"><font color="#FFFFFF"
face="Verdana" size="3"><b>Berechnen:</b></font></p>
</td>
</tr>
<center>
<tr>
<td
width="62" height="43" align="center"
>
<font
color="#FFFFFF" size="2" face="Verdana">
<img
src="flaech2.gif" border="0" onclick="dreieck()"
width="51" height="38">
</font>
</td>
<td
width="63" height="43" align="center"
>
<font
color="#FFFFFF" size="2" face="Verdana">
<img
border="0" src="flaech4.gif" onclick="viereck()"
height="38" width="51">
</font>
</td>
<td
width="71" height="43" align="center"
>
<font
color="#FFFFFF" size="2" face="Verdana">
<img
border="0" src="flaech5.gif" onclick="quad()"
width="51" height="38">
</font>
</td>
</tr>
<tr>
<td
width="62" height="54" align="center"
>
<font
color="#FFFFFF" size="2" face="Verdana">
<img
border="0" src="flaech6.gif" onclick="kreis()"
height="38" width="51">
</font>
</td>
<td
width="63" height="54" align="center"
>
<font
color="#FFFFFF" size="2" face="Verdana">
<img
border="0" src="flaech7.gif" onclick="para()"
width="51" height="38">
</font>
</td>
<td
width="71" height="54" align="center">
<font
color="#FFFFFF" size="2" face="Verdana">
<img
border="0" src="flaech8.gif" onclick="trapez()"
width="51" height="38">
</font>
</td>
</tr>
</center>
<tr>
<td
colspan="3" width="176" height="47">
<p
align="left"><b><font color="#FFFFFF"
face="Verdana" size="3">
Ergebnis:</font></b><font
color="#FFFFFF" size="2" face="Verdana"><br>
<input
type="text" name="ergebnis"></font></p>
</td>
</tr>
<center>
<tr>
<td
width="662" height="19" colspan="4"
bgcolor="#808080"></td>
</tr>
</table>
</center>
</div>
</FORM>
---------------------
Bilder:







|