|
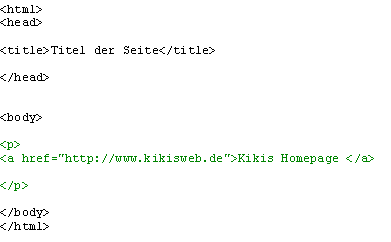
Einen Link kann man leider nicht so einfach einfügen, wie z.B. eine Linie. Ein Link muss immer in einem anderen HTML Befehl eingefügt sein, da es ein Ankerbefehl ist. Und Ankerbefehle müssen auch etwas zum "anankern" haben. Der Link an sich ist eingebettet in den Ankerbefehl "<a>" der dann die Webseite mit dem Attribut "href" definiert. Zum Beispiel: <a href="www.kikisweb.de"> </a> Aber das kann eben so nicht stehen bleiben, weil es nicht in einem Befehl verankert ist. Also setzt man es zum Beispiel in einen Absatz: <p><a href="https://www.kikisweb.de"> </a> </p> Damit ist der Link verankert. Um dem Link auch einen Namen zu geben, muss man nach dem Startbefehl (<a href="https://www.kikisweb.de">) bis zum </a> noch den Namen eingeben. Das könnte dann so aussehen: <p><a href="https://www.kikisweb.de"> Kikis Homepage</a> </p> Ohne Namen sieht man den Link nicht. Als Vorlage um es in den Editor zu kopieren: <p><a href="https://Webadresse"> Linkname</a> </p>
Beispiel:
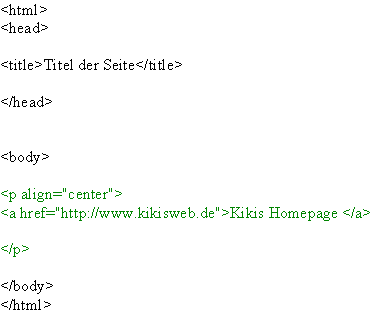
Auch Links kann man natürlich weiter definieren. Aber das macht man über den Anker, also zum Beispiel <p></p>. Soll der Link mittig stehen, definiert man die Mitte über den Absatz: <p align="center"> <a href="https://www.kikisweb.de"> Kikis Homepage</a> </p> Beispiel:
|
|